Η εφαρμογή μας παρέχει την δυνατότητα δημιουργίας επιφάνειας εργασίας σε:
- Κάθε χρήστη ξεχωριστά
- Ομάδες Χρηστών
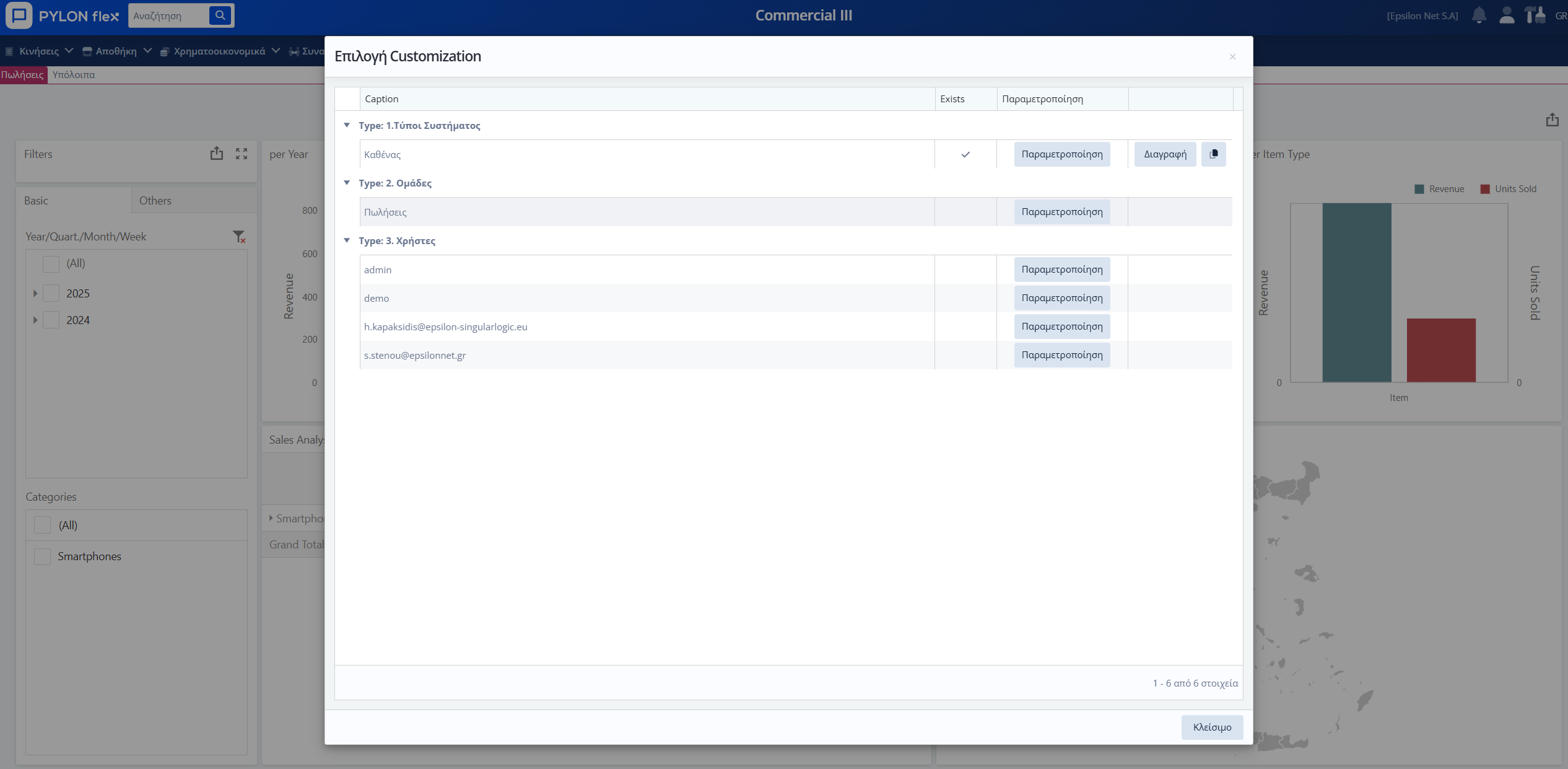
- Σε όλους τους χρήστες, με την επιλογή “Καθένας”
Από το μενού χρήστη επιλέγουμε “Επιφάνεια Εργασίας” και στη συνέχεια “Παραμετροποίηση” στην εγγραφή που επιθυμούμε.

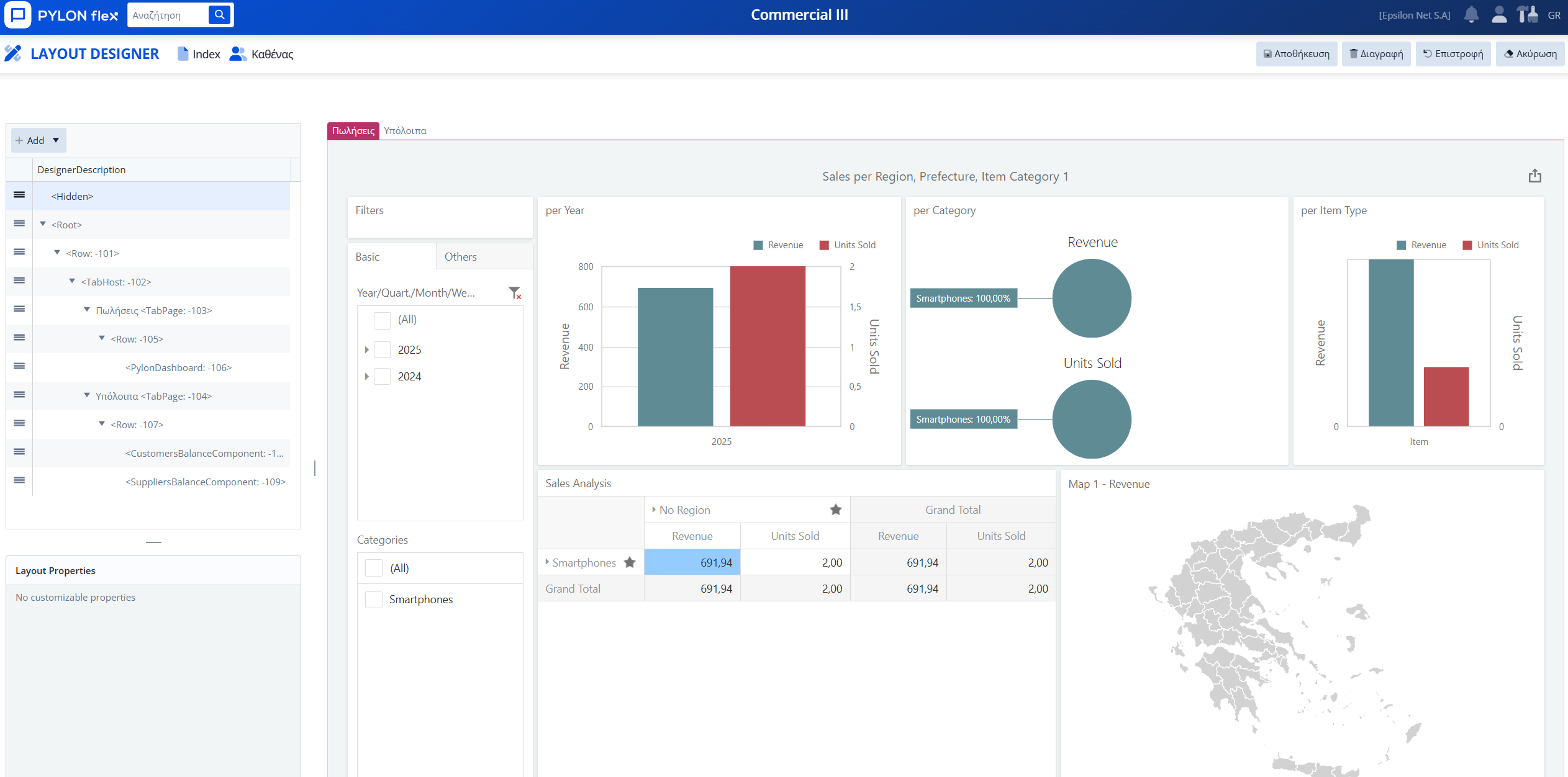
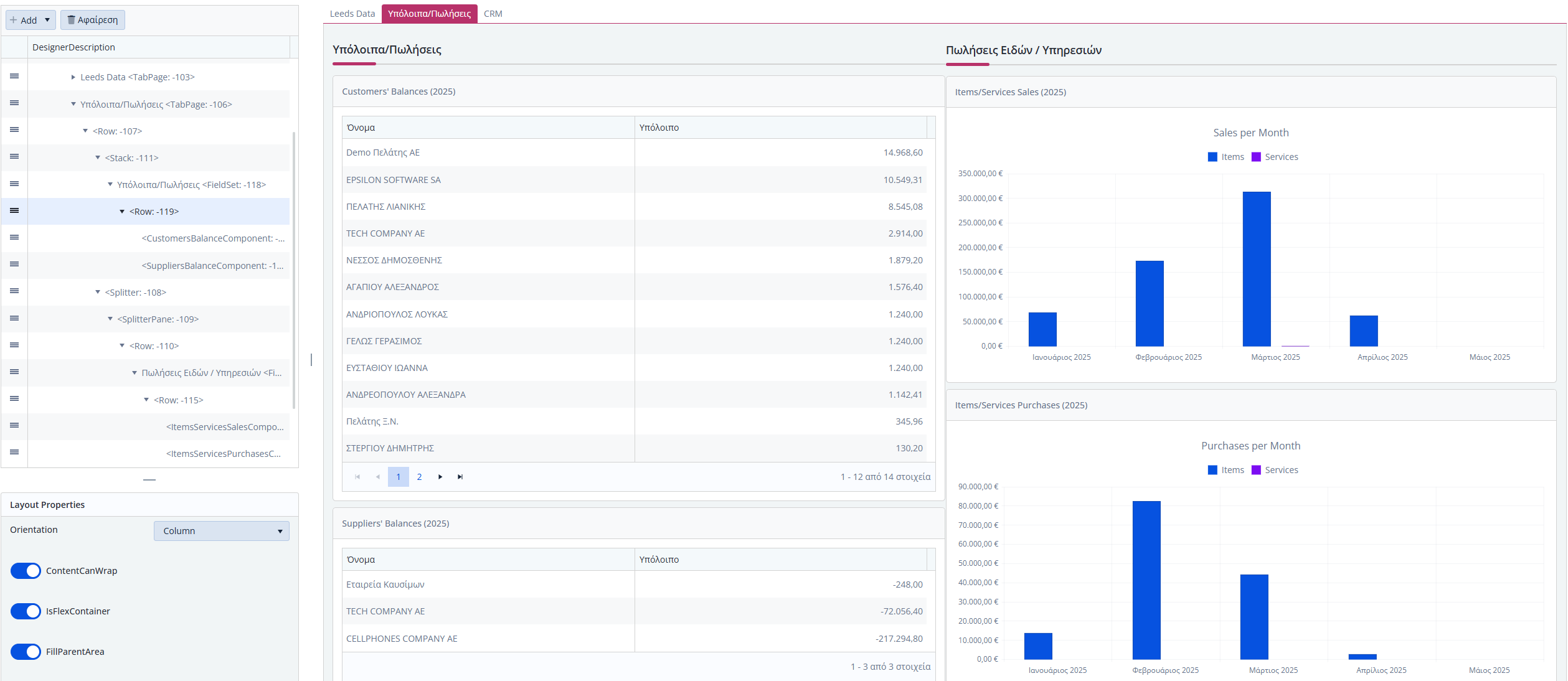
Αριστερά της οθόνης, στην περιοχή Designer Description, σχεδιάζουμε σε μορφή δέντρου την επιφάνεια εργασίας.
Η παραμετροποίηση ξεκινάν από την κεντρική γραμμή Root. Στο Root, θα προσθέσουμε Rows με την επιλογή “Add” τα οποία θα τα διαμορφώσουμε με
- Εργαλεία σχεδιασμού (CSS Elements)
- KPIs
- Business Analytics

Εργαλεία σχεδιασμού (CSS Elements)
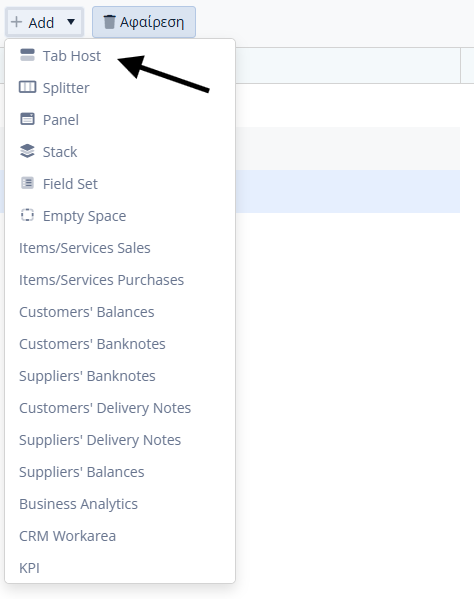
Στο Row δίνονται για τον σχεδιασμό της οθόνης οι παρακάτω επιλογές:
- Tab Host: Δίνει τη δυνατότητα να δημιουργήσουμε καρτέλες μέσα στις οποίες τοποθετούμε τα kpi.
- TabPage: Δημιουργεί καρτέλες εντός του Tab Host.
- Splitter: Χωρίζει τον χώρο μέσα στο row οριζόντια ή κάθετα.
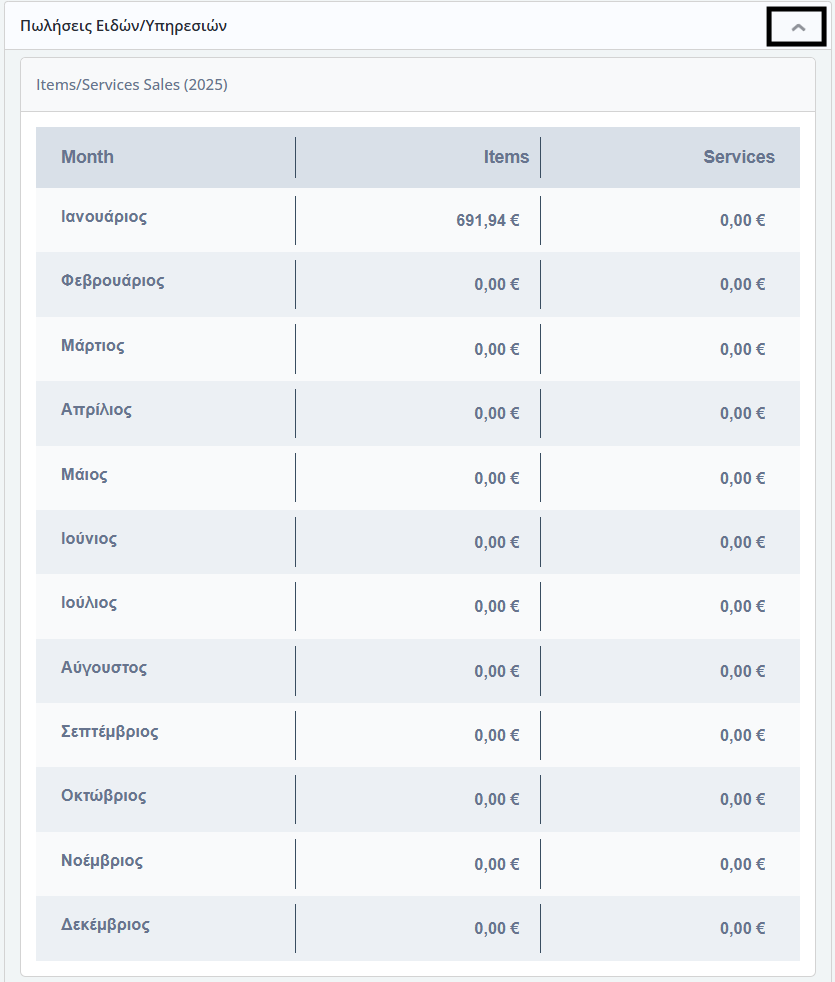
- Panel: Πρόκειται για ένα παράθυρο το οποίο έχει τη δυνατότητα να ανοίγει και να κλείνει,(εμφάνιση και απόκρυψη)


- Stack: Δημιουργεί μια περιοχή εντός της οποίας δημιουργείται μια στoίβα από τα kpi που βάζουμε.

- Field Set: Ομαδοποιεί τα kpi που βρίσκονται εντός.

- Empty Space: Δημιουργεί κενή περιοχή μέσα στο Row.
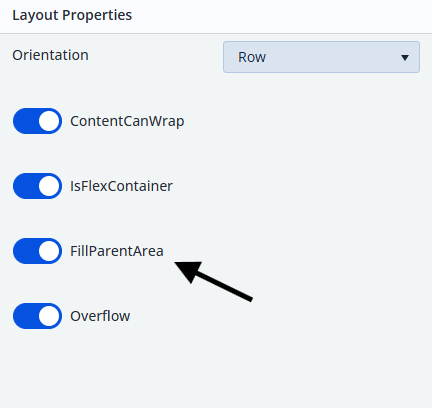
Layout Properties
Κάθε Row έχει τη δική του οθόνη ιδιοτήτων όπου θα πρέπει να παραμετροποιήσουμε για να έχουμε το επιθυμητό αποτέλεσμα.
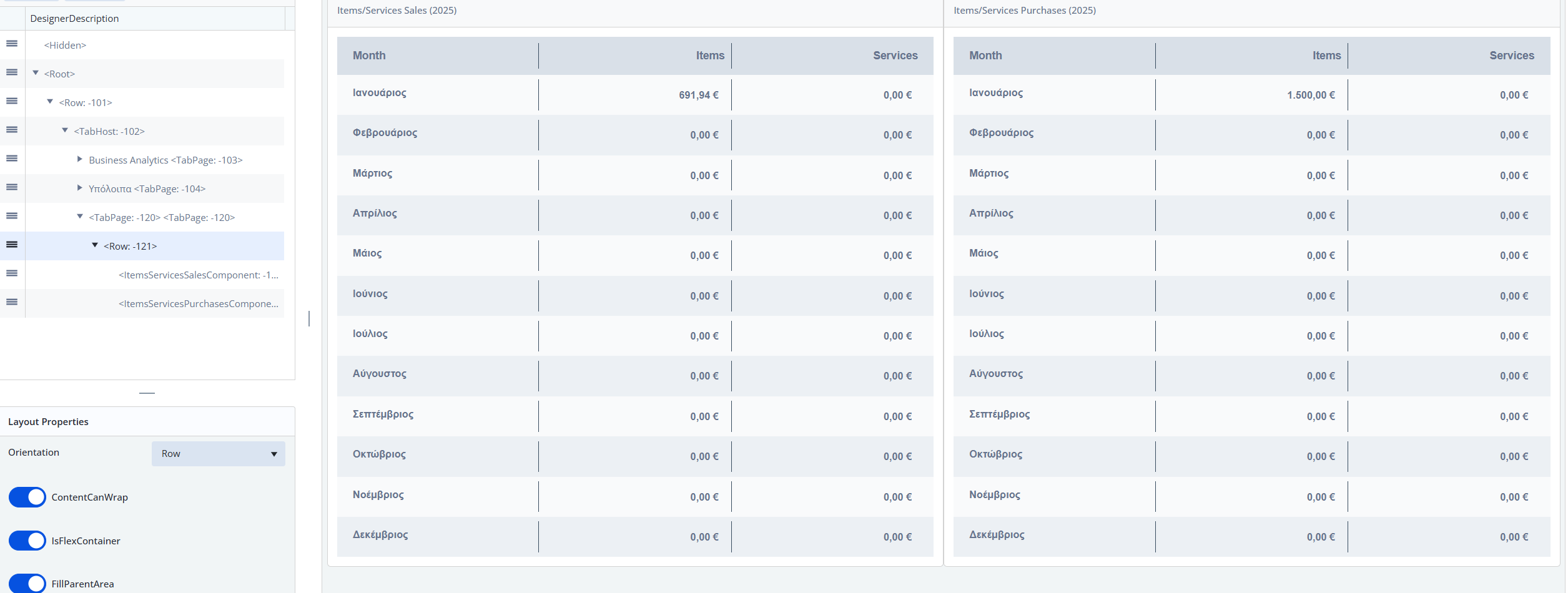
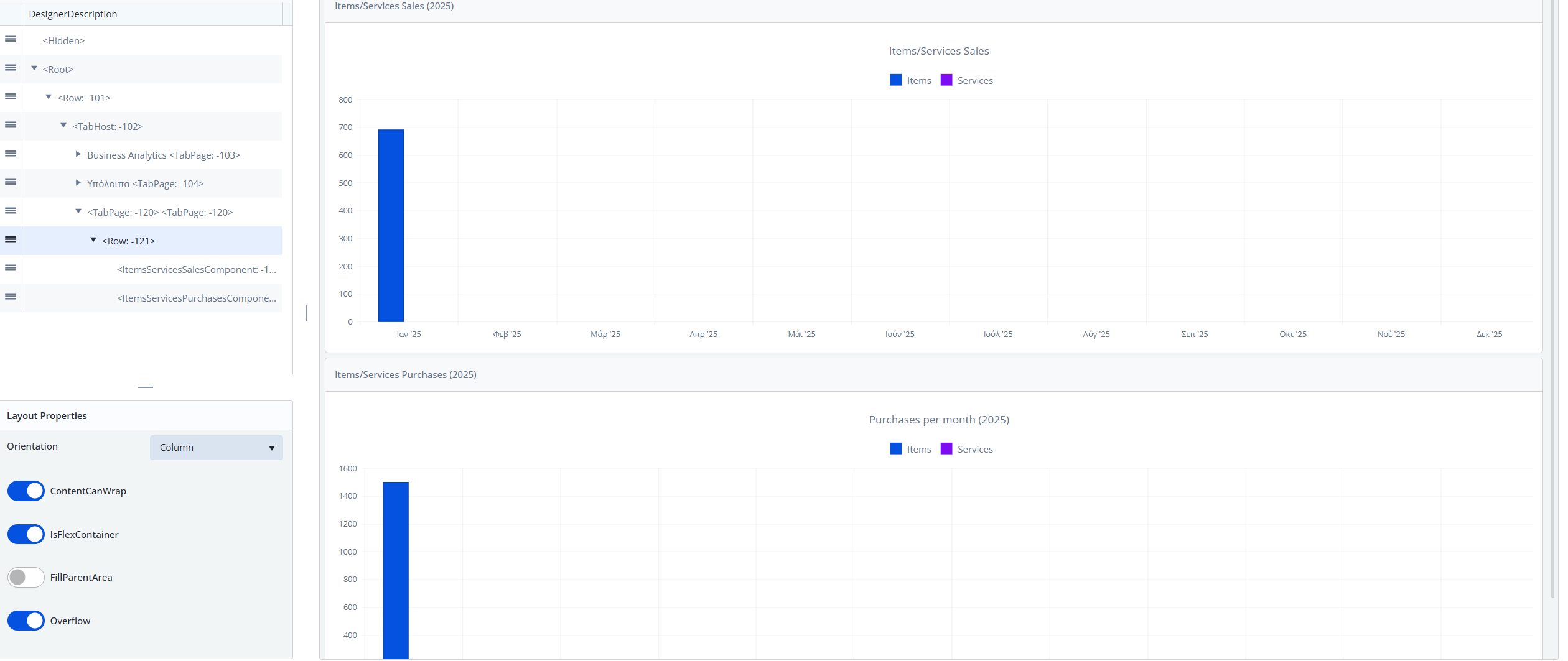
- Orientation: Καθορίζουμε τον προσανατολισμό των kpi εντός των rows.
- Row, σε παράθεση, δηλαδή το ένα kpi δίπλα στο άλλο.

-
- Column, δηλαδή το ένα kpi πάνω από το άλλο.

- ContentCanWrap: Παρέχεται η δυνατότητα στο περιεχόμενο του kpi να αλλάξει γραμμή αν χρειαστεί.
- IsFlexContainer: Παρέχεται η δυνατότητα στοίχισης των kpi στην οθόνη.
- FillParentArea: Προσαρμογή ύψους και πλάτους των kpi στην οθόνη.
- Overflow: Παρέχεται η δυνατότητα προσθήκης sidebar εντός του kpi. Αν είναι ανενεργή αυτή η επιλογή δεν θα εμφανίζεται ολόκληρο το περιεχόμενο.
Παράδειγμα
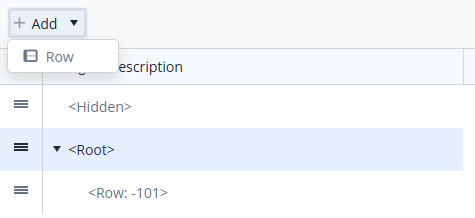
- Σε κενή επιφάνεια εργασίας επιλέγουμε επάνω στο Root “Add” και προσθέτουμε ένα Row.

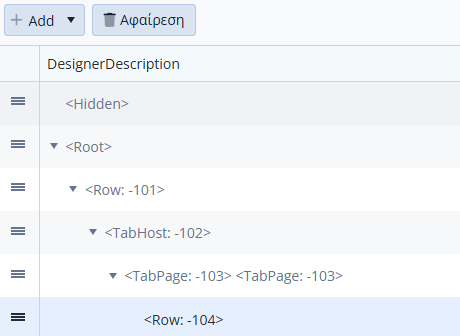
- Για να έχω την δυνατότητα λειτουργίας tabs, εισάγουμε έχοντας επιλεγμένο το Row ένα Tabhost.

- Επιλέγουμε TabHost και στη συνέχεια εισάγουμε TabPage στην οποία προσθέτουμε ένα νέο Row. Στα Layout Properties του TapPage, στο πεδίο Caption, μπορούμε να πληκτρολογήσουμε την Περιγραφή της σελίδας.

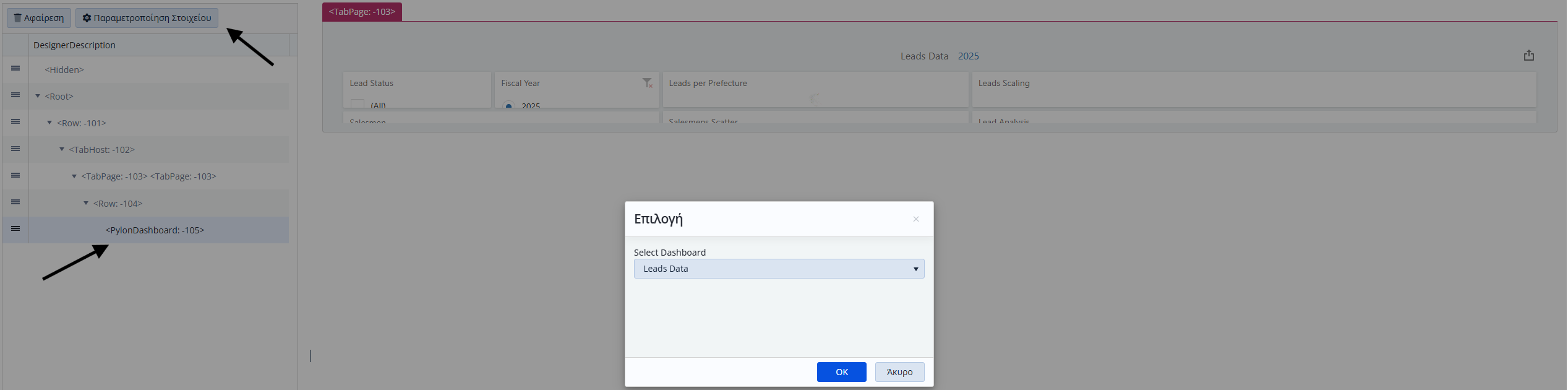
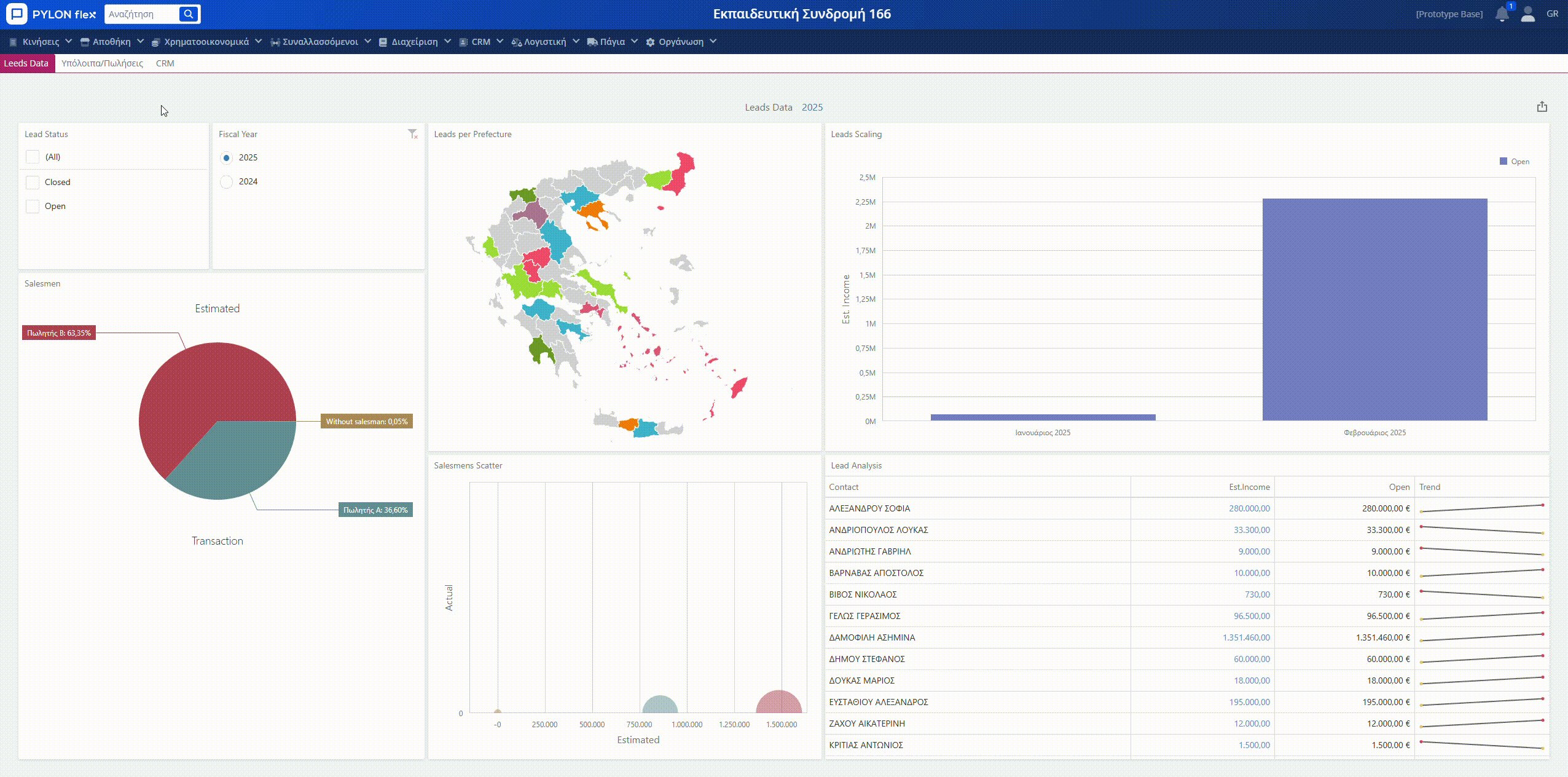
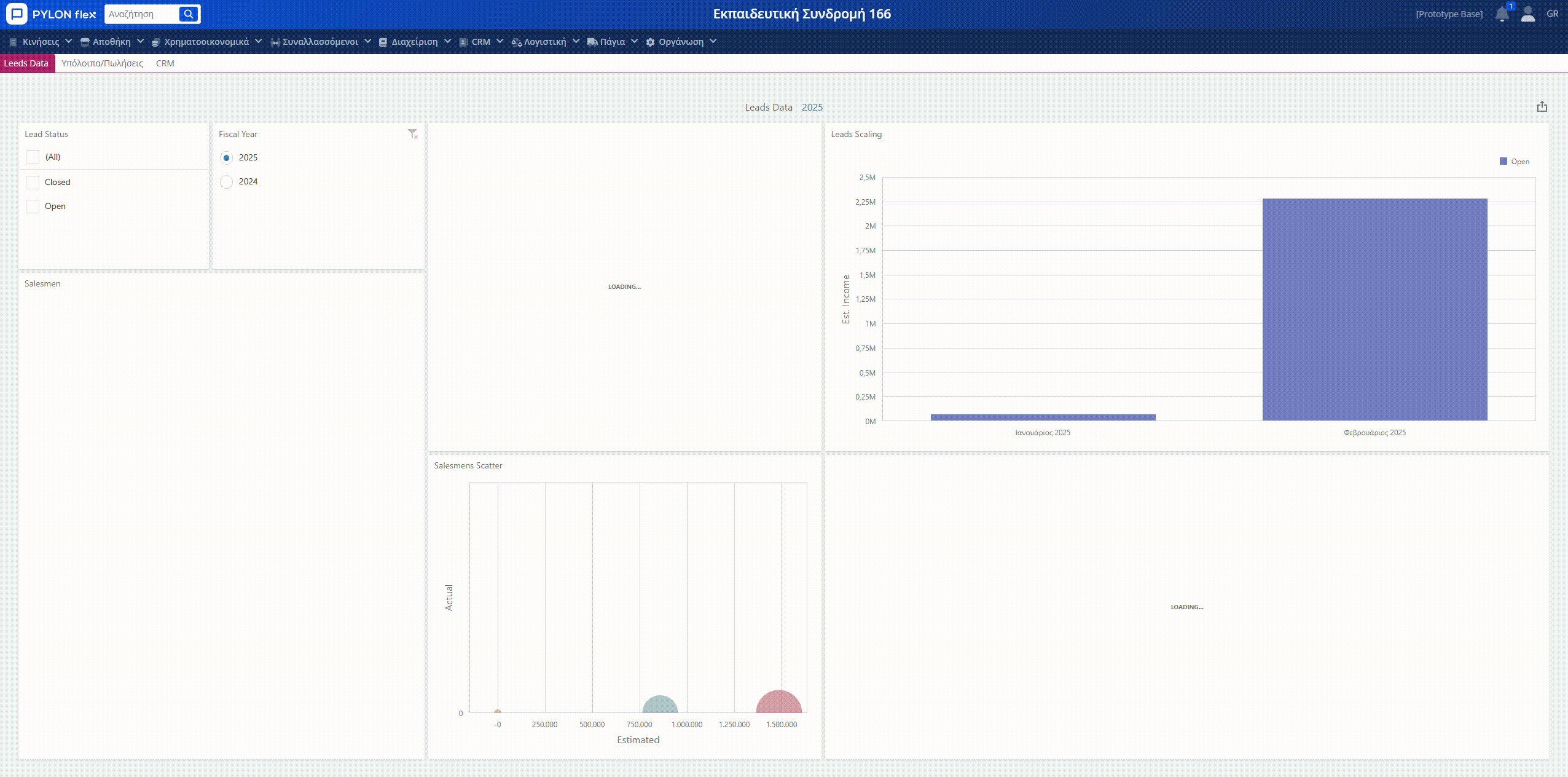
- Στο Row θα προσθέσουμε ένα Business Analytics μέσω της επιλογής Add και στη συνέχεια από την επιλογή “Παραμετροποίηση Στοιχείου” θα ορίσουμε το επιθυμητό Dashboard.


- Για την δημιουργία των επόμενων TabPages θα πρέπει να επιλέξουμε το TabHost στα οποία θα πρέπει να εισάγουμε νέα Rows.
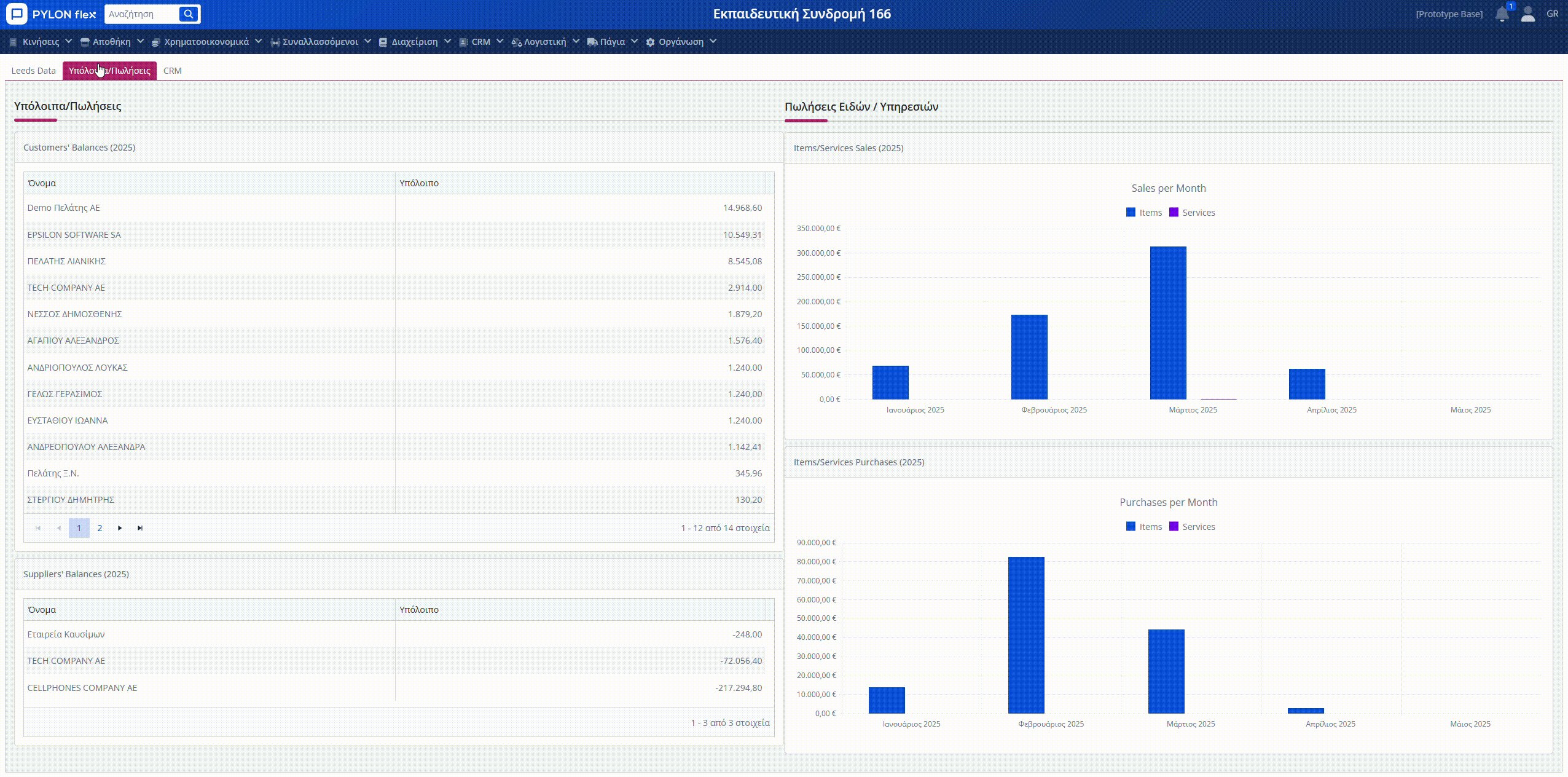
- Στο δεύτερο TabPage, με την χρήση των CSS Elements
- Splitter, θα χωρίσουμε την οθόνη στα 2
- Stack, θα ορίσουμε πως το περιεχόμενο που θα προσθέσουμε θα εμφανιστεί σε μορφή στοίβας
- Field Set, θα δημιουργήσουμε 2 εσωτερικές ενότητες, 1 σε κάθε κομμάτι και θα ορίσουμε επικεφαλίδα
- Column Orientation, από τα Layout Properties για να εμφανίζονται σε οριζόντια παράθεση

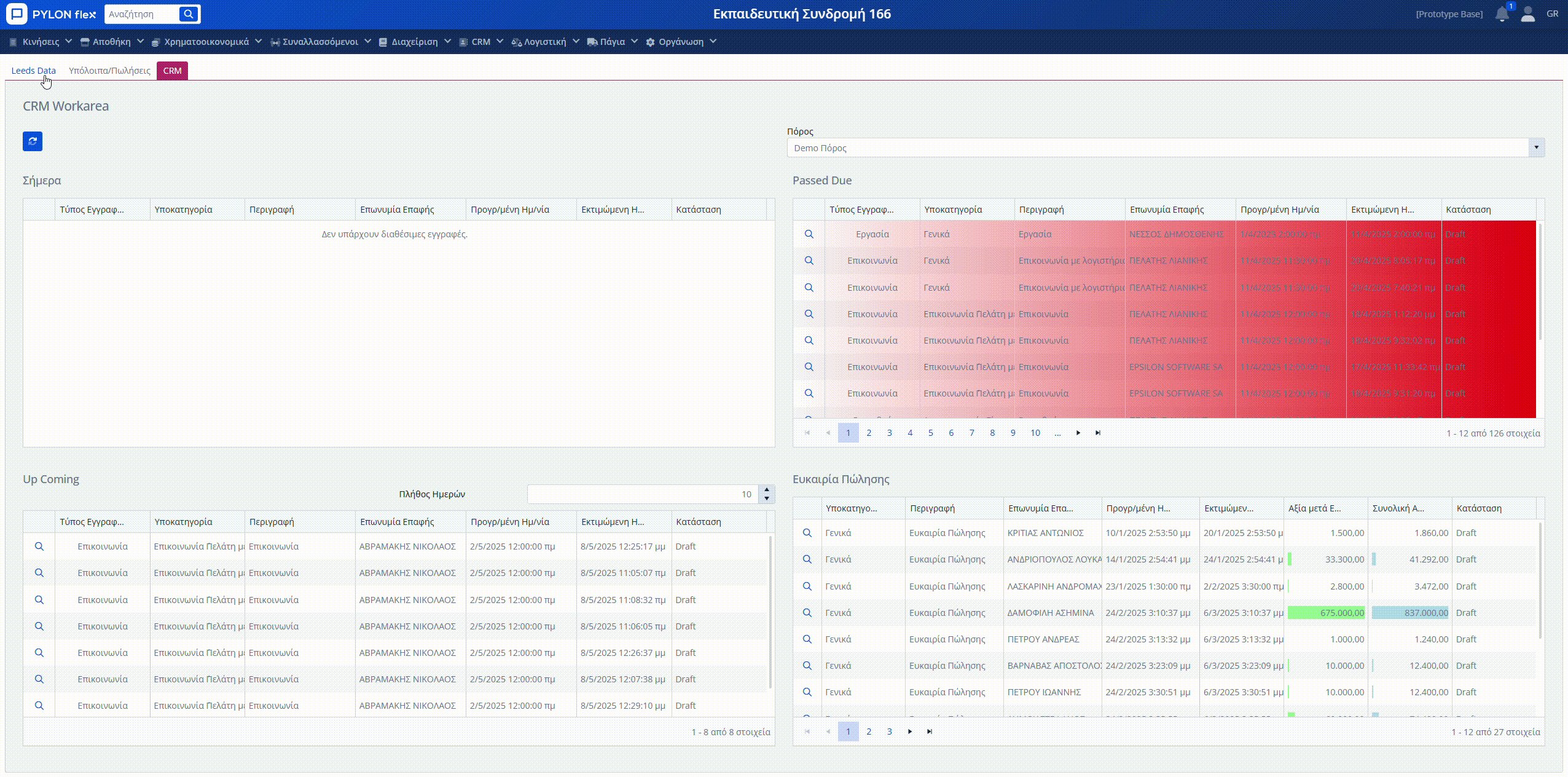
- Τέλος σε ένα τελευταίο tab, θα εισάγουμε απευθείας το CRM Work Area
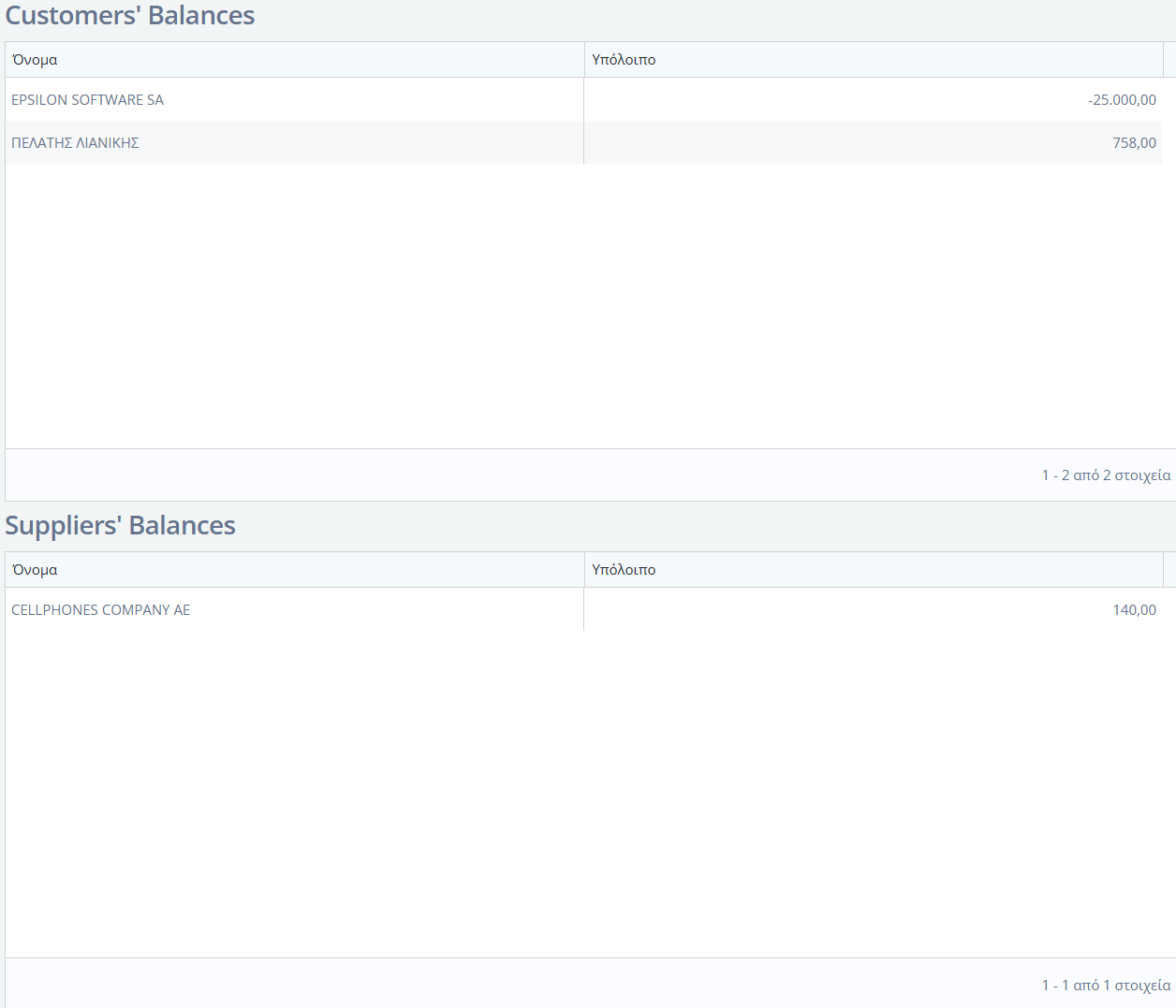
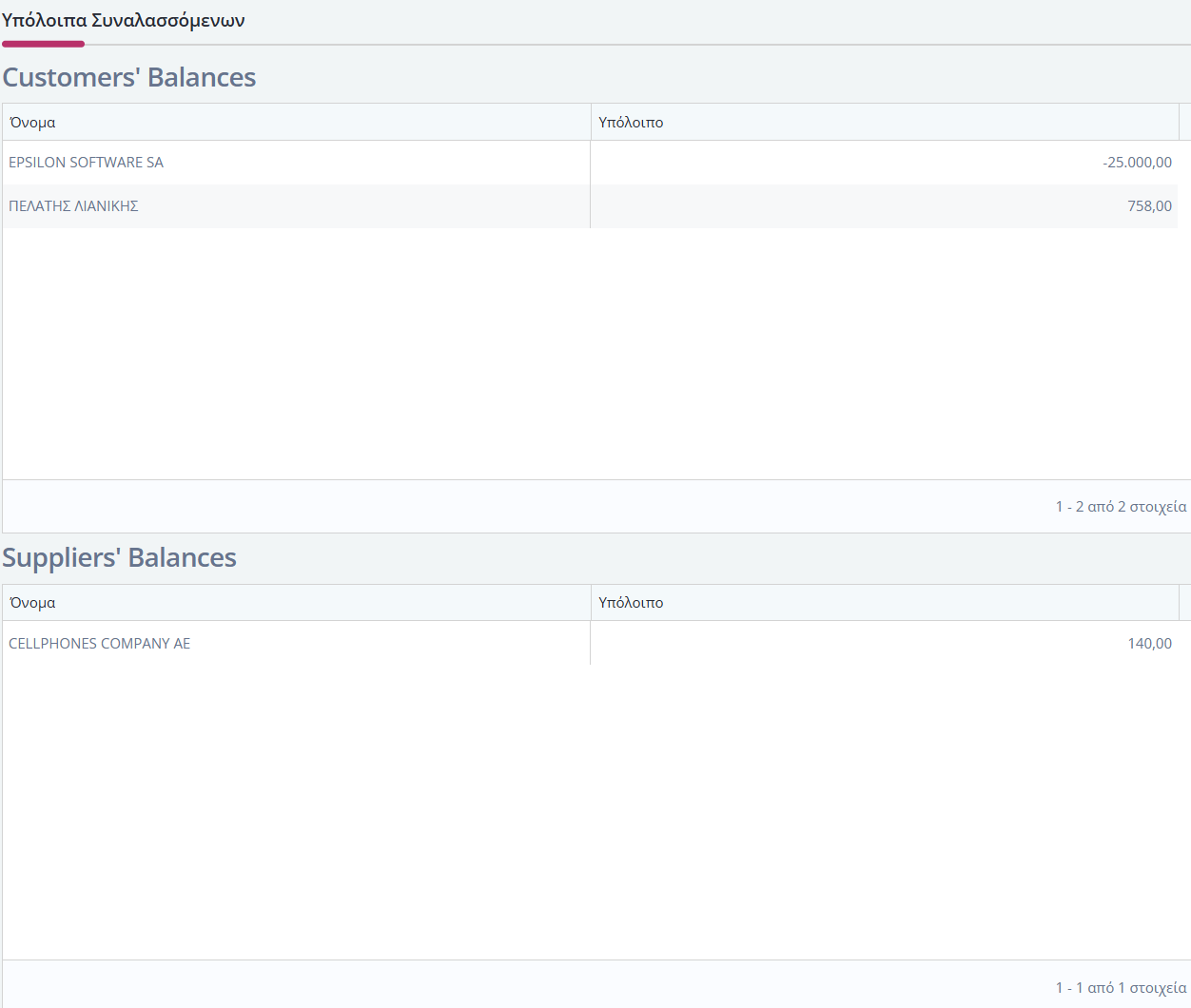
- Αποθηκεύουμε και η εικόνα που θα έχουμε στην αρχική οθόνη είναι η ακόλουθη

Διαθεσιμότητα
Για να έχετε διαθέσιμη την λειτουργικότητα που περιγράφεται, θα πρέπει να έχετε μία από τις παρακάτω συνδρομές:
- Pylon Flex Commercial I
- Pylon Flex Commercial IΙ
- Pylon Flex Commercial IΙΙ
